Bądź marką premium i zadbaj o detale!
5 nieoczywistych miejsc, w których pokażesz identyfikację wizualną marki
Jestem pewna, że o identyfikacji wizualnej słyszałaś już bardzo dużo i wiesz, że w jej skład wchodzi nie tylko logo, ale może i przede wszystkim zestawienie kolorystyczne, dobór fontów, czasami nawet dobrane wzory, ikony lub ilustracje. Być może jesteś nawet szczęśliwą posiadaczką dokumentu o egzotycznie brzmiącej nazwie Brand Book i posiadasz zapisane wszystkie ustalenia dotyczące identyfikacji w jednym miejscu. Świetnie! Są one niezwykle ważne! Ale tylko wtedy kiedy potrafisz samodzielnie ich użyć, wiesz gdzie, mogą Ci się przydać, a co ważniejsze jesteś bardzo konsekwentna w ich stosowaniu. Tak, tak. Większość z nas ma pokusę zastosowania i przetestowania coraz to nowszych zestawień kolorystycznych, które akurat są bardzo popularne. W grafice, podobnie jak we wszystkich dziedzinach wizualnych istnieją trendy, które powielamy. Identyfikacja wizualna marki ma za zadanie okiełznać naszą niewierność, a jej konsekwentne stosowanie sprawić, że powtarzane z uporem maniaka obrazy, utrwalą się w świadomości naszych Klientów. Dzięki powtarzalności i jednolitości zaczynamy być kojarzeni z danymi kolorami i stylem, który prezentujemy.
Najbardziej oczywistymi miejscami tzw. punkt styku Klienta z identyfikacją wizualną marki są wszystkie materiały projektowane do druku. Nasze metki, naklejki i karty podarunkowe są wizualnie spójne i doskonale prezentują wybrany przez nas styl. Zdarza się, że właściciele marek umieszczają logo w zdjęciach profilowych wybranych mediów społecznościowych i rzadziej, ale jednak czasami przedstawiają je na prezentowanych grafikach. W moim odczuciu jest to poprawne, ale mało znaczące posunięcie, jeśli nie poprzemy go działaniami dodatkowymi. W gąszczu niezliczonych firm i marek, prezentujących swoje usługi na Instagramie i Facebooku logo jako samodzielny wyróżnik, nie jest w stanie zapewnić nam rozpoznawalności wizualnej. Co zatem pomoże? Co i gdzie możemy zrobić, aby identyfikacja wizualna była w pełni wykorzystana i pojawiała się w wielu punktach styku Klienta z marką?
Dzisiaj przedstawię Ci 5 nietypowych miejsc w sieci, o których być może nie pomyślałaś, a stanowią doskonałą możliwość, gdzie możesz przemycić wybrane kolory marki, tak aby całość przekazu, była jeszcze bardziej spójna i utrwalała się w świadomości Klienta. Gwarantuję, że jeśli zastosujesz poniższe rozwiązania w swojej firmie, Twój wizerunek graficzny będzie sprawiał wrażenie dopracowanego i przemyślanego, a co za tym idzie, bardziej profesjonalnego. Aspirujesz do marki premium? Zachowuj się jak one!
FAVICON
Co to jest favicon? Jest to mała ikonka, która wyświetla się w pasku przeglądarki i ma za zadanie wyróżnić naszą witrynę spośród innych, aktualnie otwartych. Dzięki temu prostemu zabiegowi, nasza strona internetowa zyska swoją tożsamość i utrwali się w świadomości użytkowników.
Musisz wiedzieć, że favicon wyświetlana jest w przeglądarce w rozmiarze 16 x 16 px, ale nawet sam WordPress zaleca jej przygotowanie, w kwadracie o minimalnych rozmiarach 512 x 512 px. Wówczas będziemy mieć pewność, że ikona będzie prezentowana w dobrej jakości.
![]()
![]()
Jak dodać favicon w WordPeressie?
- Zaloguj się do swojego panelu administracyjnego i przejdź do Stylisty Tematów. Aby to zrobić, możesz rozwinąć menu podręczne, które rozwinie się po najechaniu nazwy Twojej witryny w lewym górnym rogu, lub
- Przejdź do zakładki Wygląd, a następnie wybierz Dostosuj
- Z menu bocznego wybierz Ustawienia ogólne, a następnie Tożsamość strony
- W miejscu Ikona Witryny prześlij plik swojej ikony
Pamiętaj, że favicon ma Cię wyróżnić, zadbaj o to, aby przedstawić na niej swoje charakterystyczne kolory lub skrócony zapis logo. Na koniec sprawdź czytelność zamieszczonego pliku i oto jest. Twój mały znak charakterystyczny.
* Ikonę o podanych rozmiarach bez problemu stworzysz w programie Canva, gdzie w prawym górnym rogu pod postacią fioletowego przycisku Utwórz Projekt stworzysz dukoment w Rozmiarze Niestandardowym
SHOPER
Wiem, że wiele z Was posiada swoją witrynę na platformie Shoper. Tutaj znajdziecie kompletną instrukcję, jak zrobić to u nich.
COVER PHOTO FACEBOOK
Wszyscy pamiętamy, aby umieścić logo w miejscu zdjęcia profilowego, ale nie wszyscy dbamy o to, aby przemycić swoją identyfikację wizualną w tzw. cover photo (zdjęcie w tle). To dobre miejsce, aby oprócz pięknego tła zamieścić także swoje kolory i styl graficzny marki.
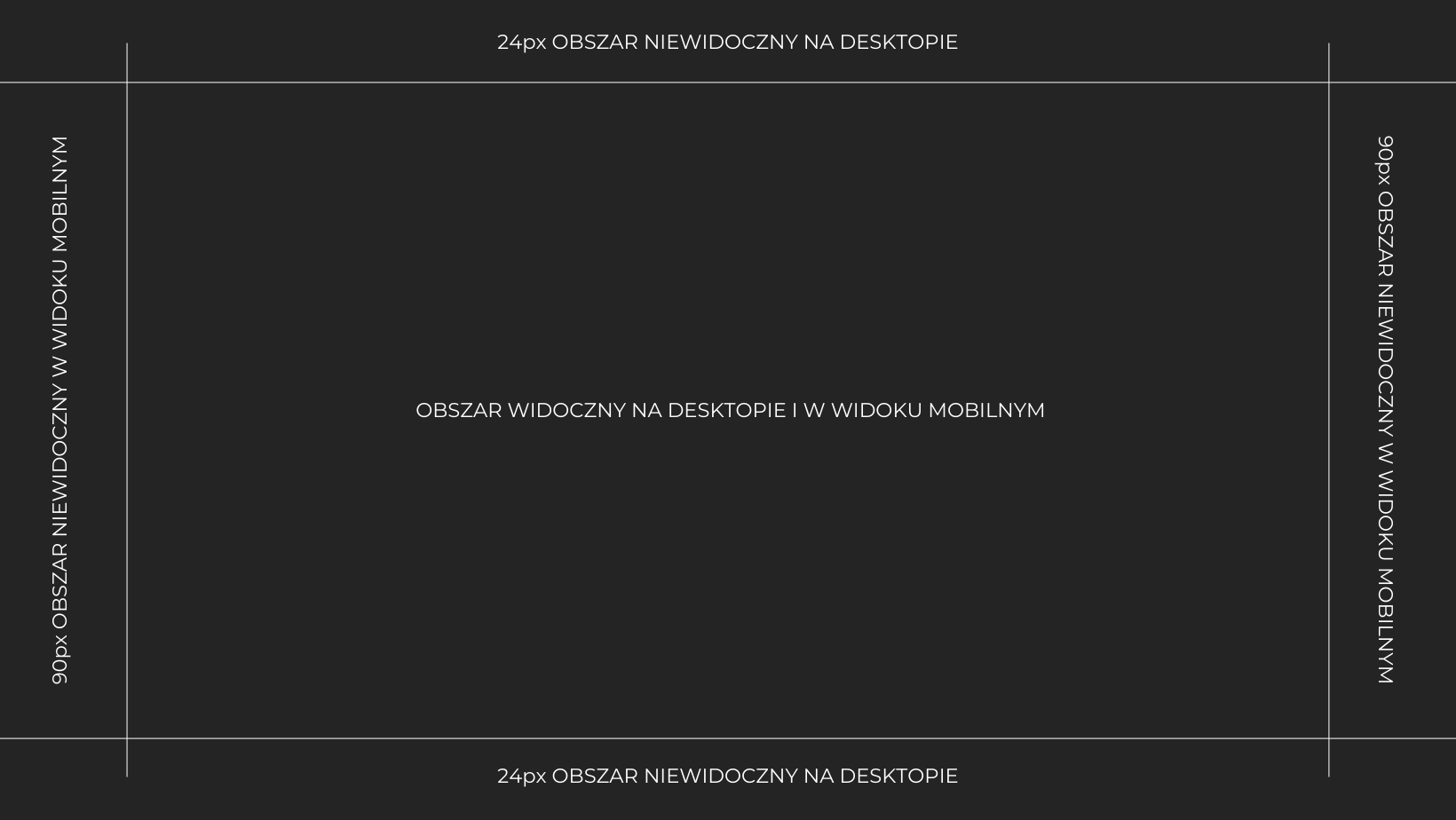
Aktualne wymiary cover photo na Facebooku (stan na luty 2022) to 820 x 312 px. Należy jednak pamiętać, że utrudnieniem, jakie serwuje nam portal, jest to, że grafika w tle wyświetlana jest w różnych kadrach na desktopie (widok na komputerze) i różnym w widoku mobilnym aplikacji t. 640 x 360 px. Ja przygotowuję grafiki w większym rozmiarze, pamiętając, aby treści kluczowe były oddalone od krawędzi lub ewentualne dane tj. adres, telefon kontaktowy etc. znajdowały się na pasku dolnym. Dzięki temu w widoku desktopowym mogę kontrolowanie wykadrować zdjęcie.
Pamiętaj także, że Facebook w sposób automatyczny kompresuje zdjęcia, przekraczające 100 KB, to dlatego przygotowane grafiki wydają nam się gorszej jakości. Dobrą praktyką jest samodzielna optymalizacja zdjęcia i zmiana jego wagi oraz zapisanie grafiki w formacie PNG. Bezstratny na jakości format PNG, należy uwzględnić zwłaszcza wtedy, kiedy na przygotowanej grafice umieszczasz logo lub dowolne napisy.
Mam nadzieję, że poniższa grafika Ci w tym pomoże.

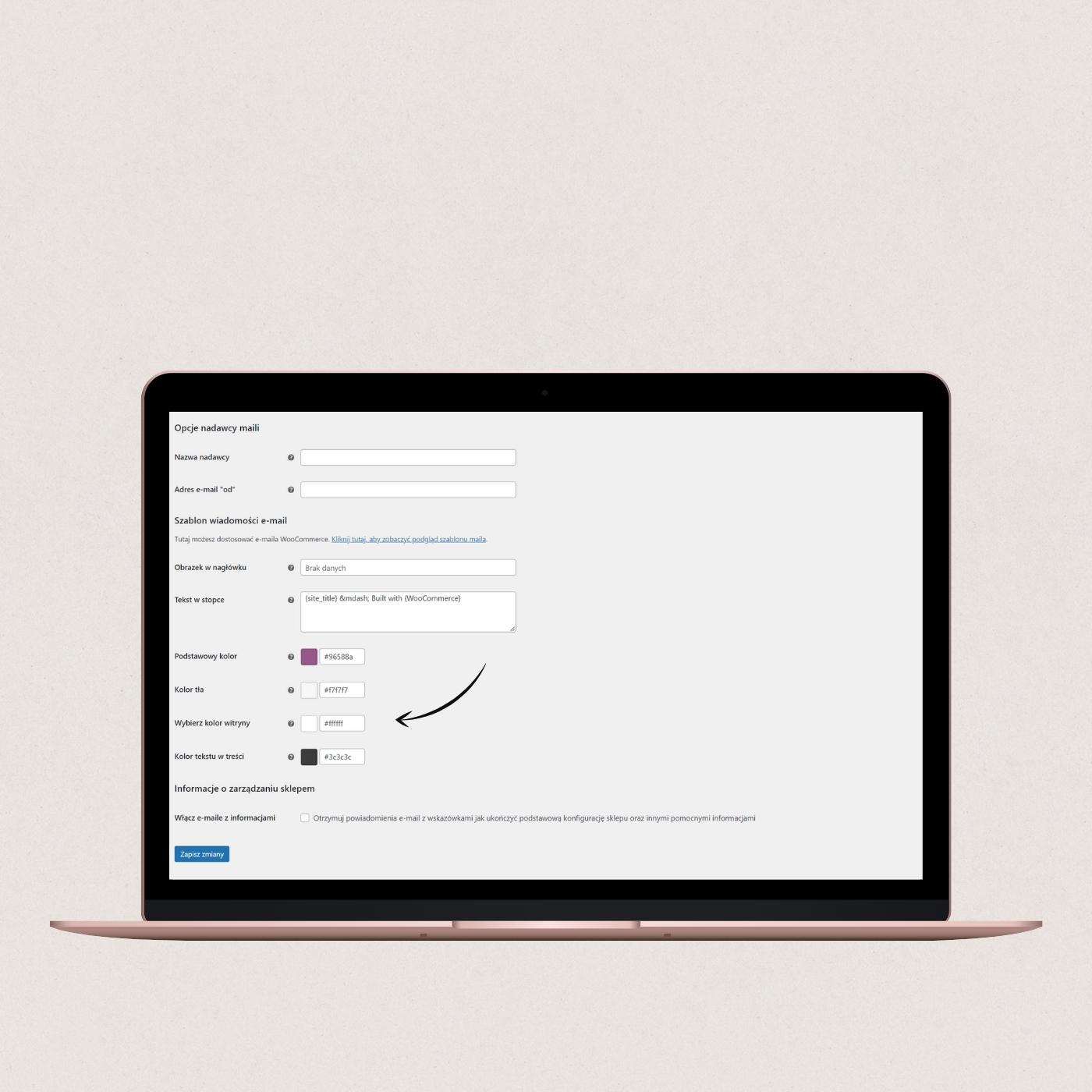
SZABLON MAILA WOOCOMMERCE
Domyślne ustawienia maili, które generuje wtyczka WooCoomerce, zawierają kolory dedykowane idealnie pasujące do identyfikacji wizualnej marki (niestety nie naszej). Nie wiem jak Ty, ale do mojej koncepcji ALLÉ STUDIO nijak nie pasuje kolor fioletowy, który jest ustawiony jako predefiniowany. Z łatwością zmienisz go na inny, kiedy tylko zagłębisz się w ustawienia pluginu.
W tym celu przejdź do Kokpitu i na pasku menu głównego wybierz WooCommerce, następnie kliknij w Ustawienia, przejdź do sekcji E-maile i zjedź myszką na dół strony.
To właśnie tam znajdziesz Szablon wiadomości e-mail, a wśród ustawień sekcje takie jak:
- Obrazek w nagłówku
- Tekst w stopce
- Podstawowy kolor
- Kolor tła
- Wybierz kolor witryny
- Kolor tekstu w treści
Prezentowane powyżej kwestie dotyczące kolorów z łatwością zmienisz, wklejając lub wpisując ręcznie ich wartość w zapisie HEX. Dla przykładu posłużmy się kolorem czarnym, który w powyższych ustawieniach będzie prezentował wartość #000000, a kolor biały będzie zapisany w formie #ffffff.

Dzięki tym prostym krokom Twoje automatyczne maile będą zgodne z prezentowaną identyfikacją wizualną, a kolejny punkt styku na drodze Klient — Twoja firma dobrze zaaranżowany.
HIGHLIGHTS, CZYLI WYRÓŻNIONE RELACJE NA INSTAGRAMIE
Obserwuję wśród swoich Klientów i profili na Instagramie, że miejsce okładek relacji wyróżnionych nie jest zagospodarowane. Oczywiście, że jeszcze nikt nie umarł, a Świat się nie skończy od przypadkowo zaciągniętego zdjęcia, ale o ile estetyczniej i bardziej profesjonalnie będzie wstawić w to miejsce specjalnie przygotowaną grafikę.
Jak zatem zrobić okładkę do wyróżnionych relacji? Zapewniam Cię, że istnieje wiele aplikacji, które w swojej ofercie mają wspomnianą funkcję. Jeśli jednak podobnie jak ja, nie chcesz i nie lubisz ściągać niepotrzebnych aplikacji na telefon, zrób to w podstawowy sposób.
CANVA
Programu Canva nie trzeba nikomu przedstawiać. Nawet w darmowej wersji możesz stworzyć dla siebie przepiękne grafiki, na potrzeby mediów społecznościowych i zachować spójność we wszystkich zaprojektowanych szablonach. Zakładając jednak, że nie jesteś biegła w tym temacie, a Twoim hobby nie jest wymyślanie nowych formatów. Przejdź do aplikacji i:
- Wybierz format do edycji: Relacja na Instagramie (ma on wymiary 1080 x 1920 px).
- Otworzy się przestrzeń robocza, gdzie możesz zaprojektować okładkę samodzielnie. W tym celu zmień kolor lub wstaw grafikę z działu Elementy. Pamiętaj proszę, żeby główny element znajdował się na środku, bo tylko wtedy będzie pasował do małego okienka Highlights na Instagramie.
- Droga na skróty zaprowadzi Cię do działu Szablony, który znajdziesz u samej góry strony. Kiedy klikniesz w jego zasoby, znajdziesz podkategorię o nazwie Okładka wyróżnionej relacji na Instagramie. Wybierz szablon, który Ci się podoba, zmień jego kolory, dopasuj tekst lub dodaj własną ikonę, pamiętając o identyfikacji wizualnej marki oraz ogólnym stylu.
- Zapisz i eksportuj plik do pamięci telefonu.
- Teraz możesz łatwo dodać grafikę jako okładkę wyróżnionej relacji.
- Zaprojektuj podobne grafiki dla wszystkich okienek i spraw, aby Twój instagramowy profil był tożsamy z całym komunikatem wizualnym marki.

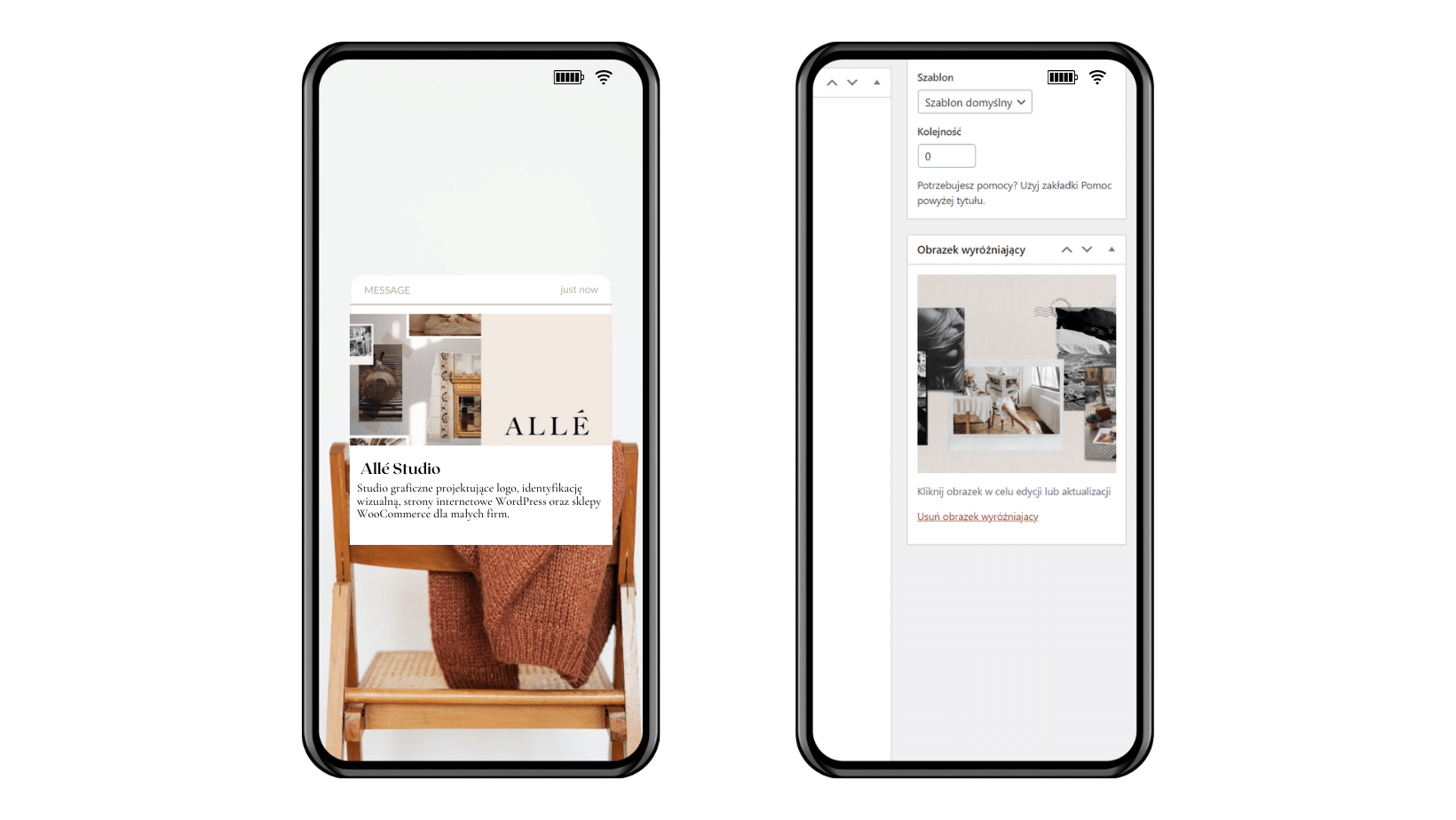
OBRAZEK WYRÓŻNIAJĄCY NA STRONIE INTERNETOWEJ
Przyznam Ci się szczerze, że do niedawna sama nie przywiązywałam uwagi do obrazka wyróżniającego, który wyświetla się w momencie przesyłania linka do Twojej strony np. poprzez wiadomość sms. Jeśli nie jest on zdefiniowany, przy przesłanym linku znajdziemy obraz (nieszczególnej jakości) favicony. Pamiętajcie, proszę, że w systemie WordPress, możemy dodać obrazek, do wielu pozycji np. ustawić obrazek wyróżniający do wszystkich podstron lub wpisów blogowych. Dzisiaj jednak uznajmy, że powyższa uwaga tyczy się jedynie strony głównej.

Jak dodać obrazek wyróżniający do strony głównej na WordPressie?
- Przejdź do Kokpitu i z menu po lewej stronie odszukaj sekcję Strony
- Znajdź stronę główną (w moim przypadku jest ona zatytułowana HOME)
- Naciśnij Edytuj
- W zależności od Twoich ustawień (u mnie to prawy pasek boczny) znajdź sekcję Obrazek Wyróżniający.
*Jeśli nie widzisz go u siebie, przejdź do góry strony, gdzie po prawej stronie znajdziesz rozwijane menu Opcje Ekranu. Z możliwych opcji wybierz Obrazek wyróżniający i sprawdź, czy jest domyślnie wyłączony. Jeśli tak, włącz go ponownie. - Wybierz obrazek z biblioteki multimediów lub dodaj go do niej.
- Sprawdź czy wyświetla się prawidłowo, przy przesyłaniu linka do Twojej strony.
*W przypadku mojego motywu, aby obrazek wyświetlał się prawidłowo, potrzebne było zainstalowanie wtyczki Yoast.
Umówmy się, to jest niuans. Twoja stronie nie jest zależna od obrazka wyróżniającego, ale pomyśl, że te drobne kroki budują wizualny odbiór Twojej marki.
ASPIRUJ DO MARKI PREMIUM
Marki premium są premium między innymi dlatego, że dbają o wszystkie detale, na wielu płaszczyznach. Stwórz zatem piękną grafikę, wgraj piękne zdjęcie, zaprojektuj ikonę wyświetlającą się w pasku nawigacji, dostosuj szablon maili wychodzących i zadbaj o to, o czym konkurencja być może nie pomyśli. Dzięki temu będziesz zawsze krok przed nią!